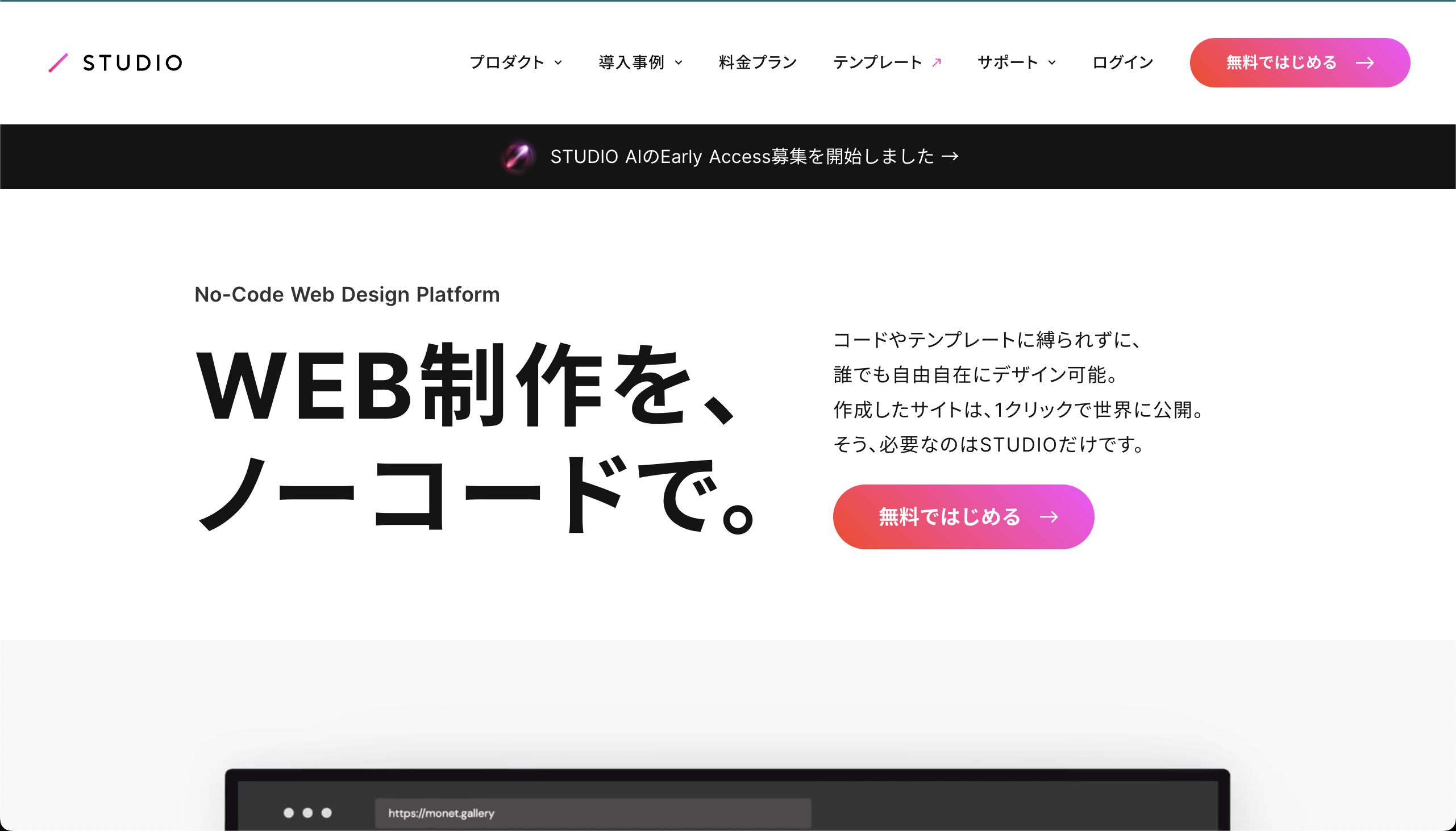
STUDIOとは?
コードやテンプレートに縛られずに、
誰でも自由自在にデザイン可能。
作成したサイトは、1クリックで世界に公開。
冒頭でも言っていますが、HTMLやCSSの知識がなくWebサイトが作成できるサービスです。
慣れるまで難しい部分もありますが、感覚的にWebサイトが作れるため、デザインとコーディングが一緒にできてしまうようなものです。すごい…。
公開は無料です。(※1 無料プラン:STUDIOバナー付/STUDIOのサブドメイン)
STUDIOのメリット
オリジナルでサイトを作成できる
初めての人が1からデザインを作るのは難しいと思いますが、STUDIOでは初めての人でも作れるようにオシャレなテンプレートも用意されています。ここまでは他サービスでも可能です。
一方、STUDIOは白紙の状態から作成できるので、細かいところまでこだわって作ることができます。
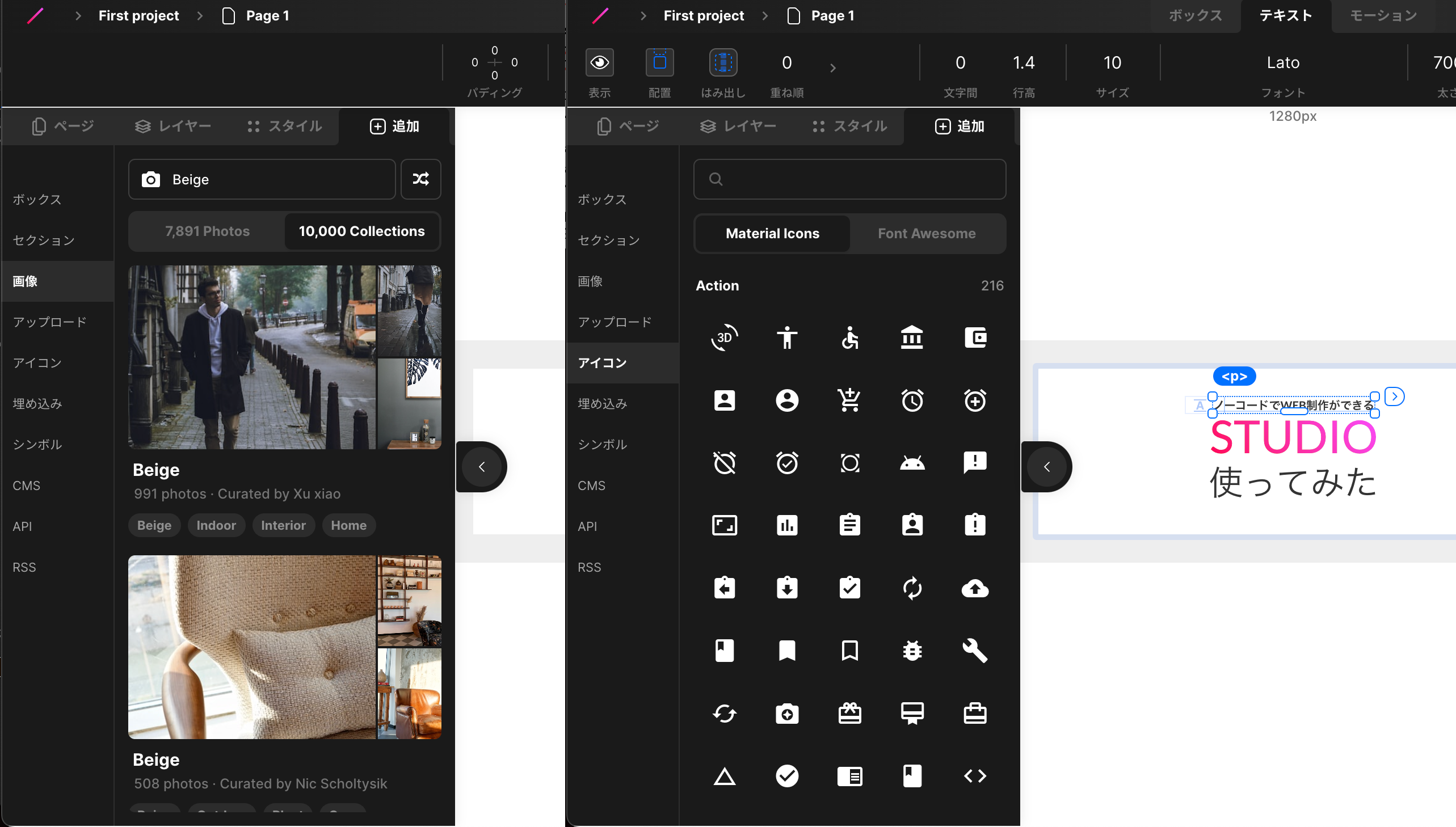
写真やアイコンが豊富に準備されている

クオリティの高い写真やアイコンが用意されているため、どこからかダウンロードしてくる手間が省けます。
日本語対応
STUDIOは日本うまれのため、日本語での問い合わせが可能です。
共同編集ができる
画面をシェアしながらお互いに編集でき、またリアルタイムに確認・共有ができるライブプレビューの機能も備わっています。なんて便利なんだろうか。
STUDIOのデメリット
オフラインでの利用は不可
Webサービスなので当然ながらインターネットに繋がっていないと使えません。
デザインに制限がある
ホバーやアニメーションなどの動きはできますが、複雑なデザインはできない、あるいは相当勉強しないとできなさそうです。
どちらかというと簡単な構成のWebサイトをつくるのに向いているのかもしれません。
STUDIOでWebサイトを完成させるまで
1. YouTubeでひたすらお勉強
どうやって機能や使い方を勉強しようか調べたところ、YouTubeでチュートリアルがたくさんあるようだったのでたくさんみました。
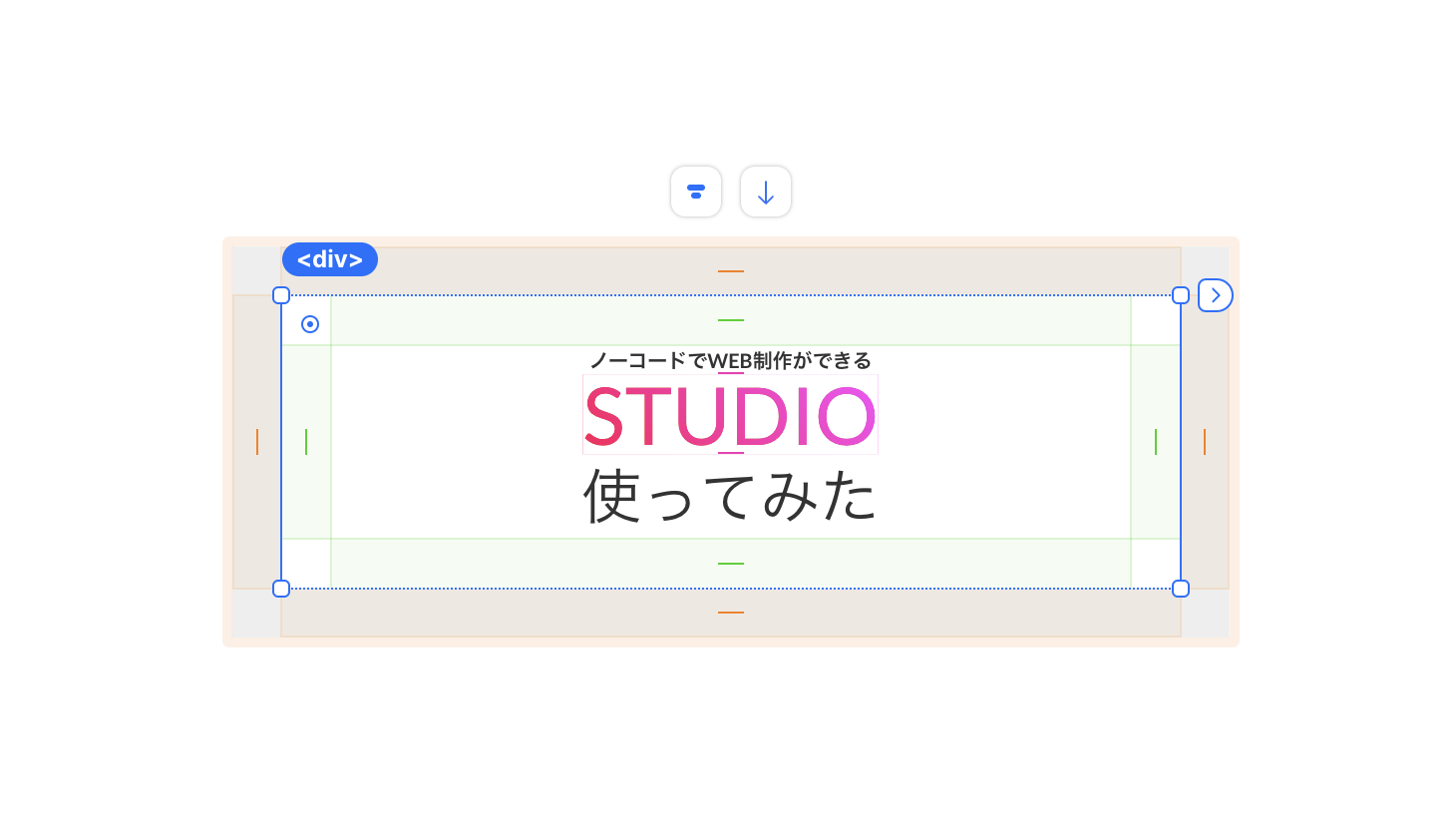
2. 実際にSTUDIOで
白紙のボードで色々と試してみました。
詰まったら動画を見直しながら、「これがボックスレイアウトか…」「この機能こうやって使うのか」などと思いながら何度も試し、数時間でようやくコツを掴みました。
3. サイトのテーマを決めて作成
実際にサイトを作るため、テーマを考えました。
テンプレみたいなサイトを作るのも味気がないし、素材を見つけるのも面倒だったので、趣味で撮った写真を紹介しながらインスタへも飛べるサイトにしようと決めました。
時間をかけながら着々と作っていく中、スライダー(carousel)の大きさを変更したり間隔をとったりするのに独特のクセを感じましたがおおよそはできたと思います。
そこから初めてSTUDIOでレスポンシブ対応を行いましたが意外とスラスラできたので驚きです。
そんなこんなで無料プランで公開しました。
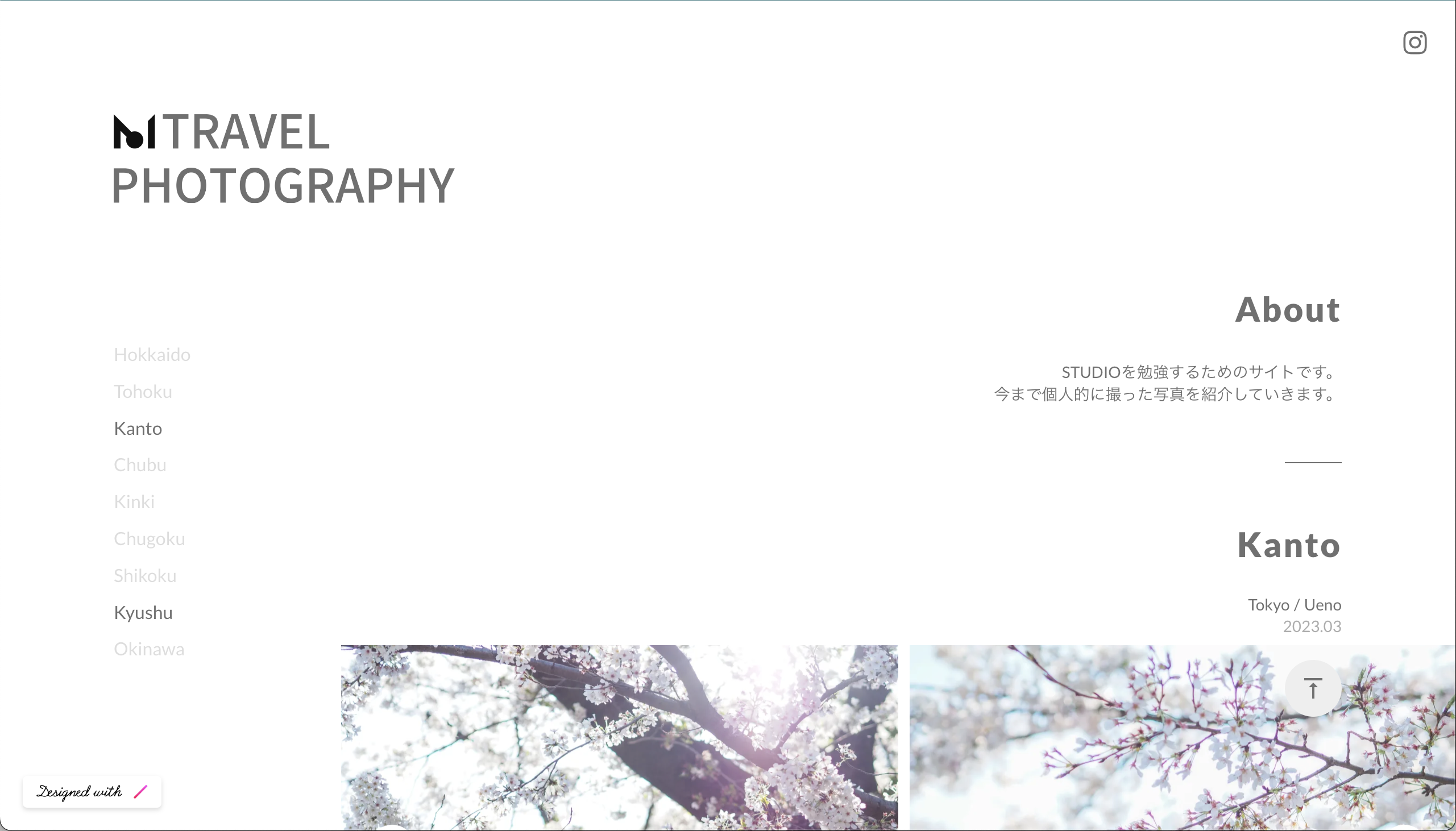
できたサイトがこちら

https://m-travelp.studio.site/
今回の目的が「勉強」なのでサイト上に載せた写真はほんの一部です。
詳しくはインスタから見てください。
まとめ
HTMLやCSSの知識がある程度ある人であれば理解が早くなると感じたので、すぐ身につくと思います。
ですが限られた機能の中、どう作っていくかはその人次第ではあるとも思います。
非常に優れたサービスであるのでこれからも色々作りながら試していきたいです。
最後まで読んでいただきありがとうございました!