写真の一部をぼかす方法
まずは、写真の一部をぼかす方法からご紹介します。
1.写真を読み込む

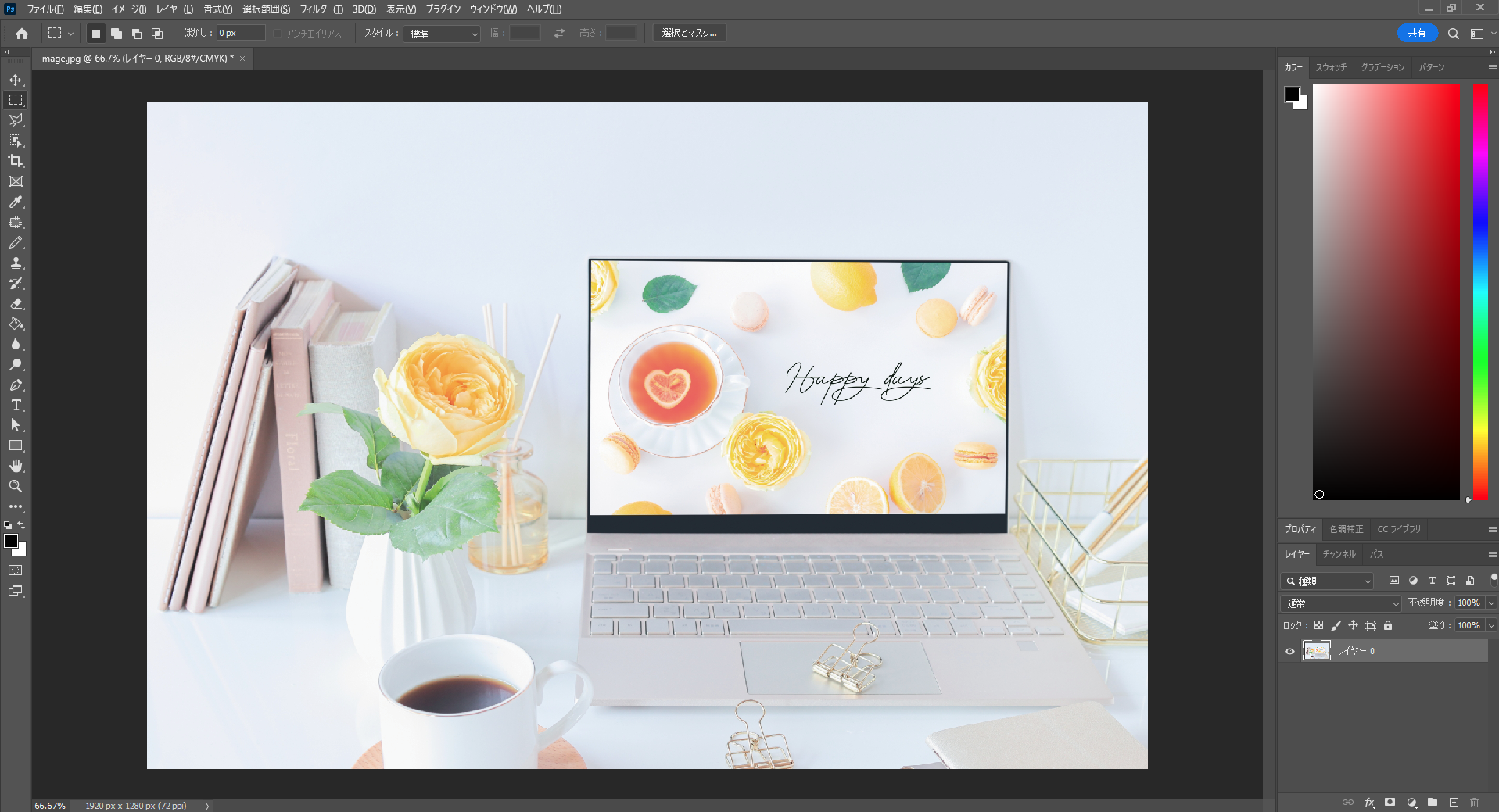
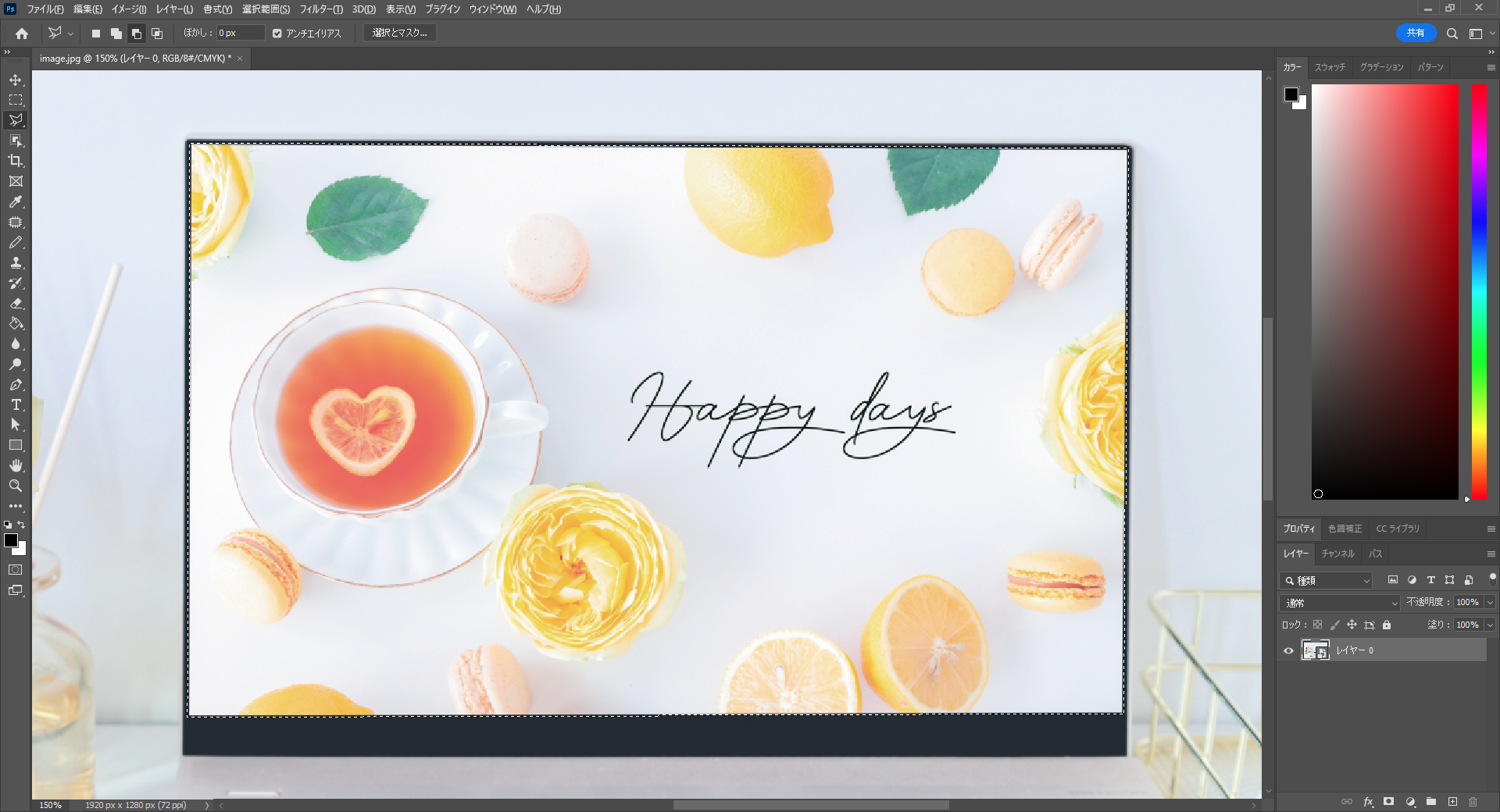
ぼかしたい写真をPhotoshopで読み込みます。
今回は、この写真のPC画面をぼかしていきます。
2.スマートオブジェクトに変換

後からぼかしの編集や非表示が行えるように、スマートオブジェクトに変換しておきます。
レイヤーを選択し、右クリック→「スマートオブジェクトに変換」を選択
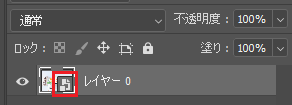
レイヤーにこのようなアイコンが表示されていれば変換完了です。
3.選択範囲を作成

ぼかしたい部分に、選択範囲を作成します。
今回は「多角形選択ツール」を使用し作成しました。
ちょっと見づらいですが、PC画面が点線で囲われています。
これが選択範囲となります。
4.ぼかしフィルタ(ぼかし(ガウス))を設定

実際にぼかしていきます。
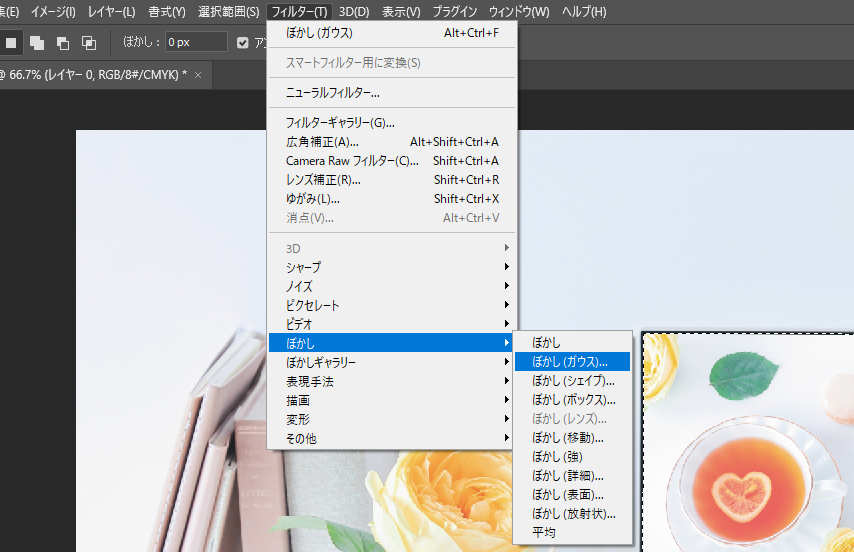
メニューバーの「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択

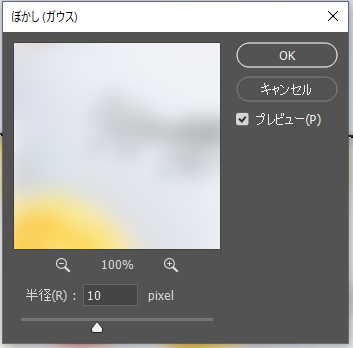
半径の値を設定し、ぼかし具合を決めていきます。
今回は「10px」にしました。
5.完成!!

画像のように、PC画面をぼかすことができました。
意外と簡単にできたのではないでしょうか!

また、スマートオブジェクトにしてありますので、
レイヤーからぼかしを非表示にしたり、削除したりできますので試してみてください。
写真の背景をぼかす方法
続いて、写真の背景をぼかす方法をご紹介します。
1.写真を読み込む

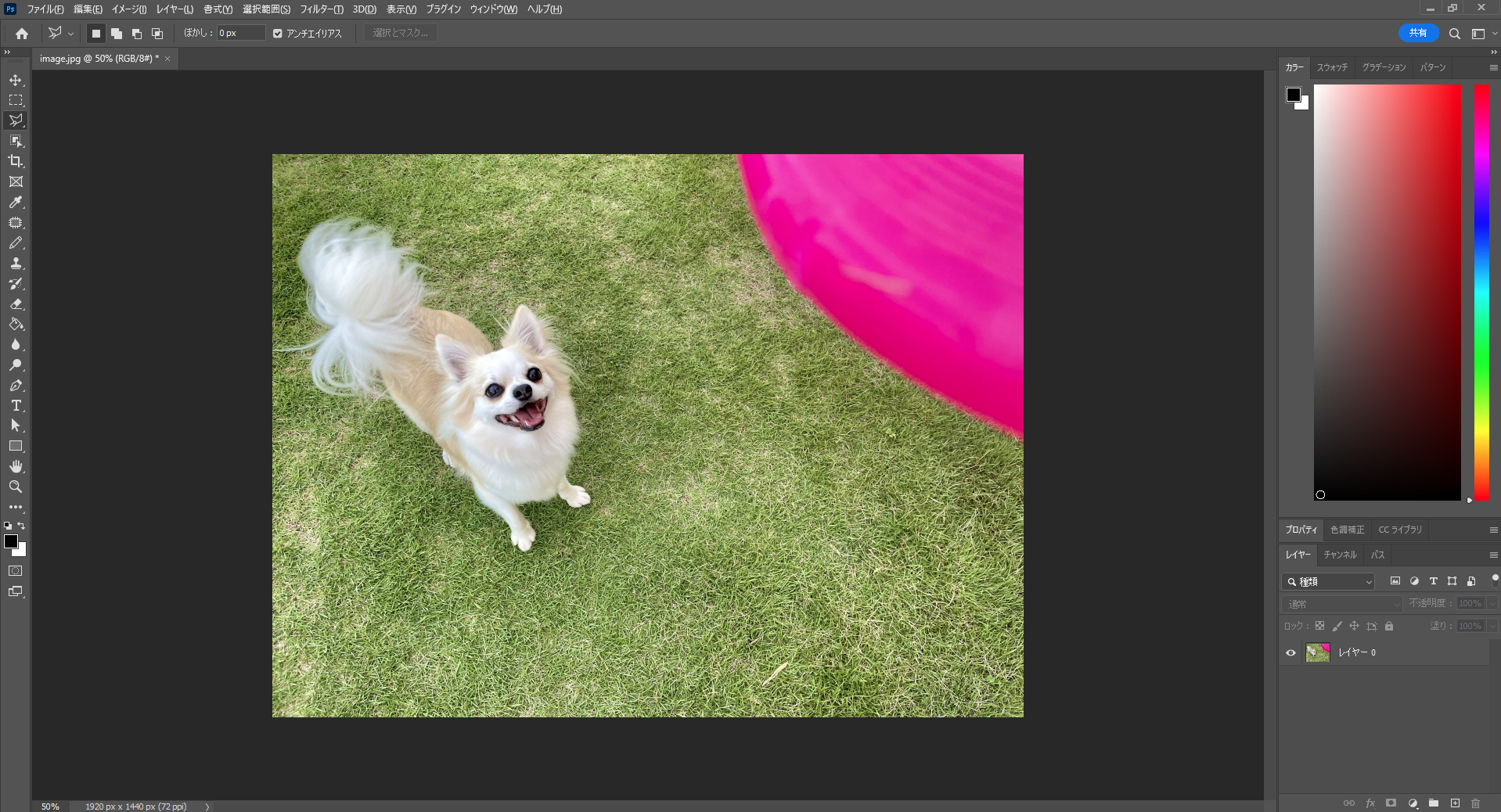
先ほどと同じように、背景をぼかしたい写真を読み込みます。
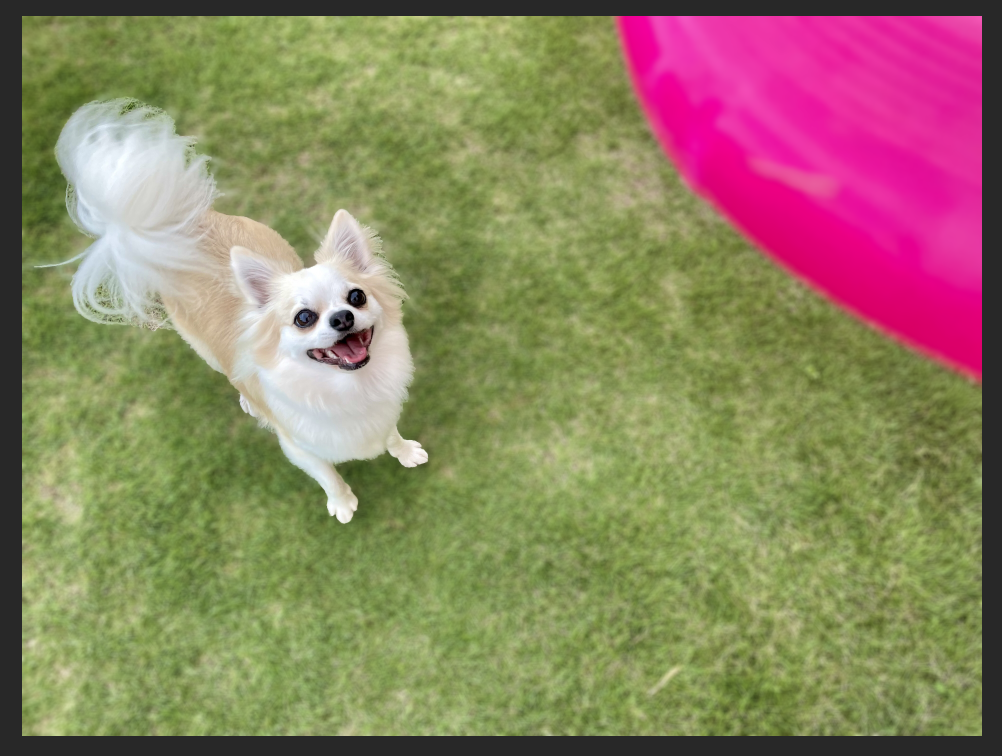
次はこちらの犬の写真の背景をぼかしていきます。
2.レイヤーを複製する

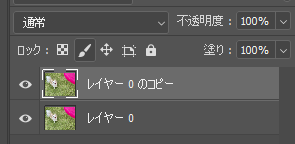
レイヤーを複製します。
レイヤーを選択し、右クリック→「レイヤーを複製」を選択
すると、このようにレイヤーが複製されます。
3.選択範囲を作成

先ほど複製したレイヤーを選択した状態で、
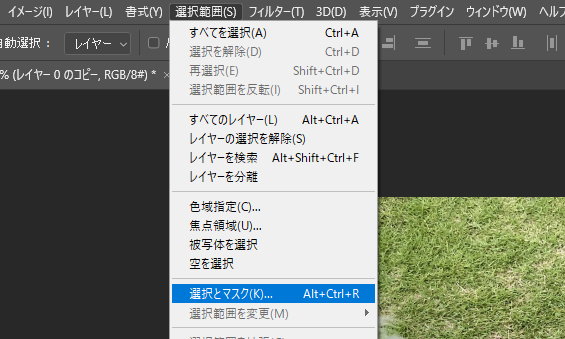
メニューバーの「選択範囲」→「選択とマスク」を選択

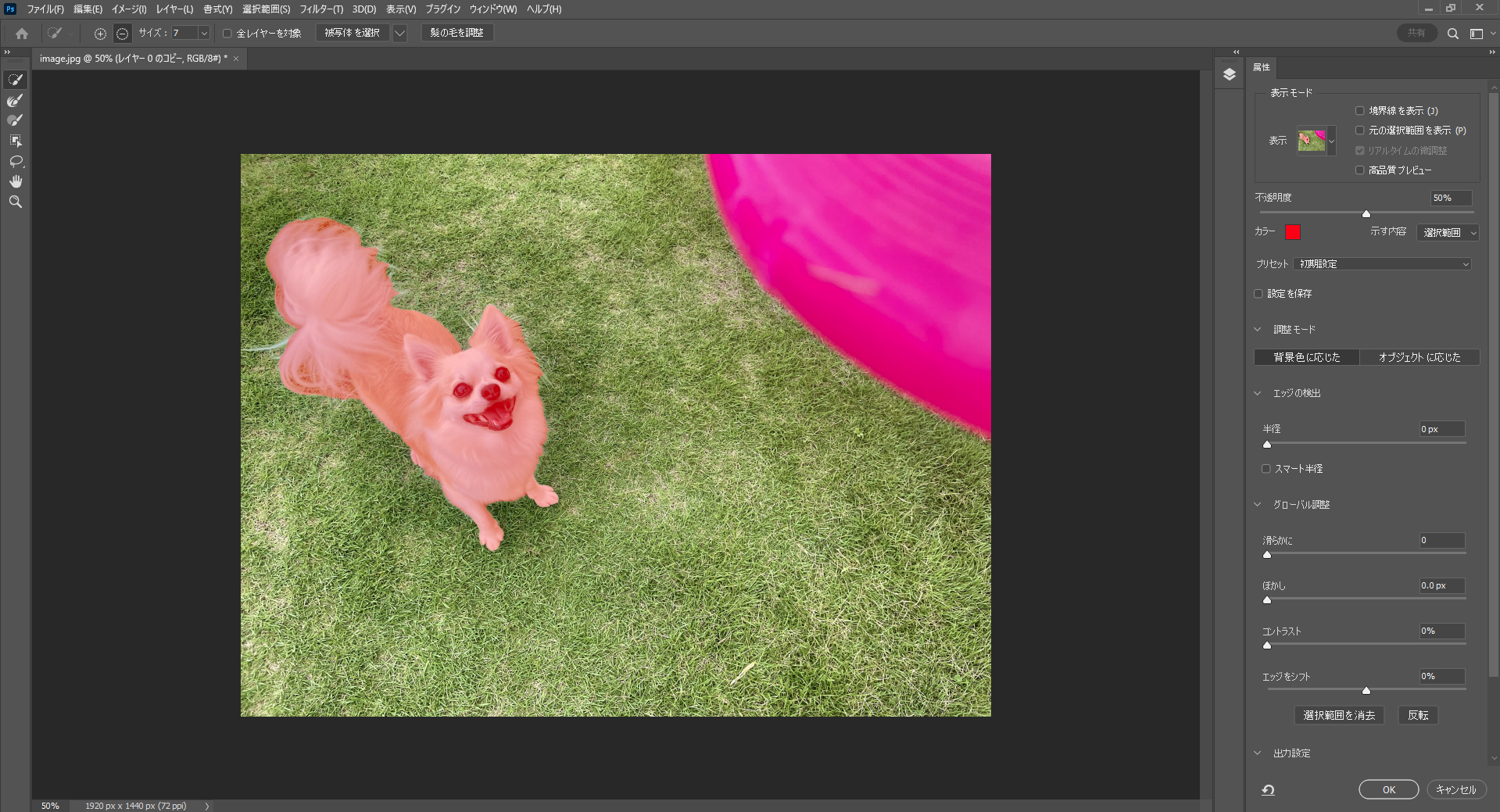
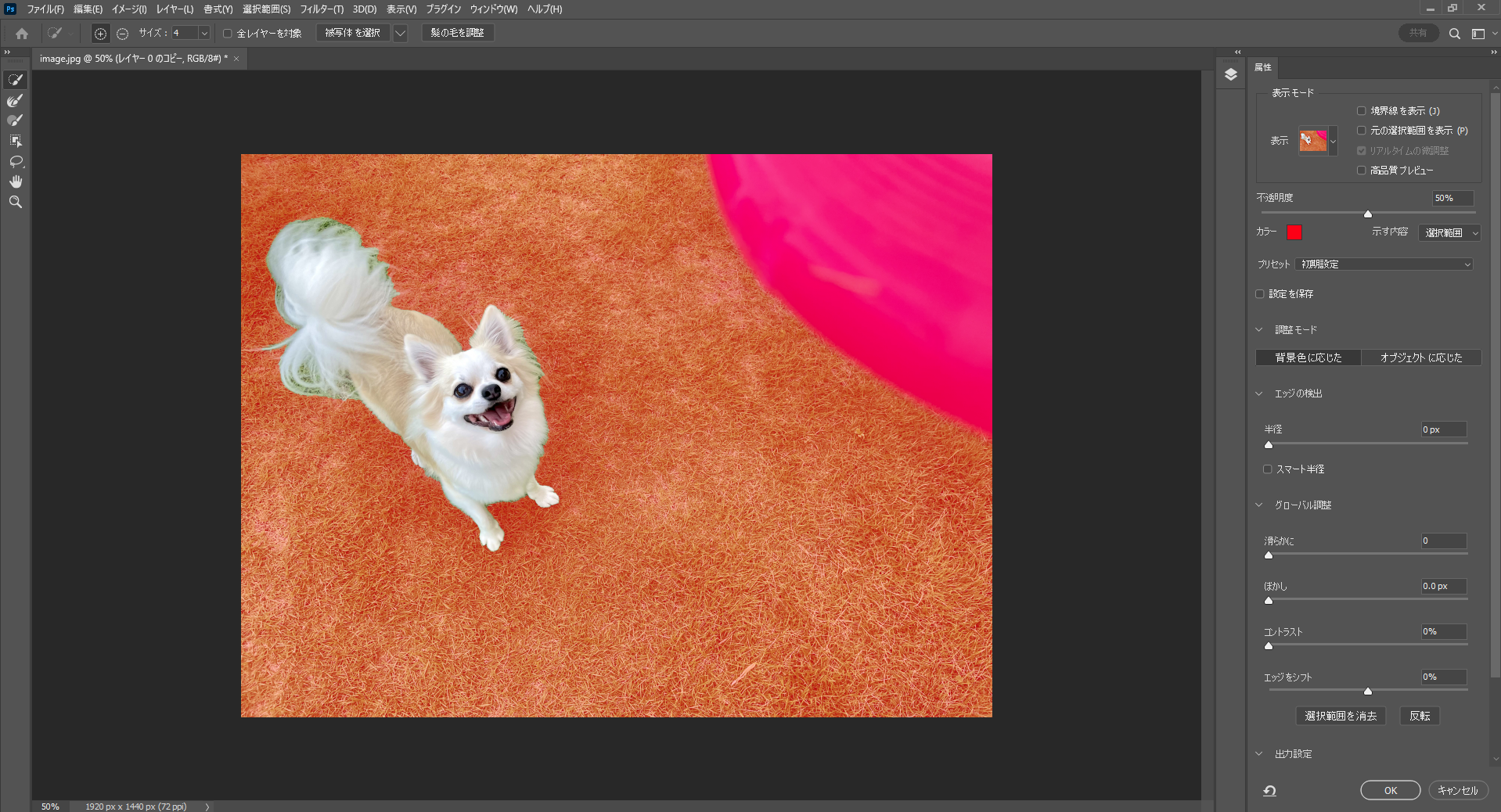
画面が切り替わりましたら、
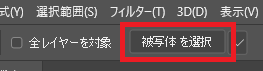
メニューバー付近の「被写体を選択」を選択。

すると犬が選択されます。
このとき、ぼやかしたくない部分が含まれていないときは、選択ツールなどを使用して含めてください。

選択範囲の調整が終わりましたら、
画面右下の方にある「反転」を選択。

犬の周りが選択された状態になりました。
あとは「OK」を選択し、選択範囲の作成は完了です。
4.ぼかしフィルタ(ぼかし(レンズ))を設定

背景をぼかしていきます。
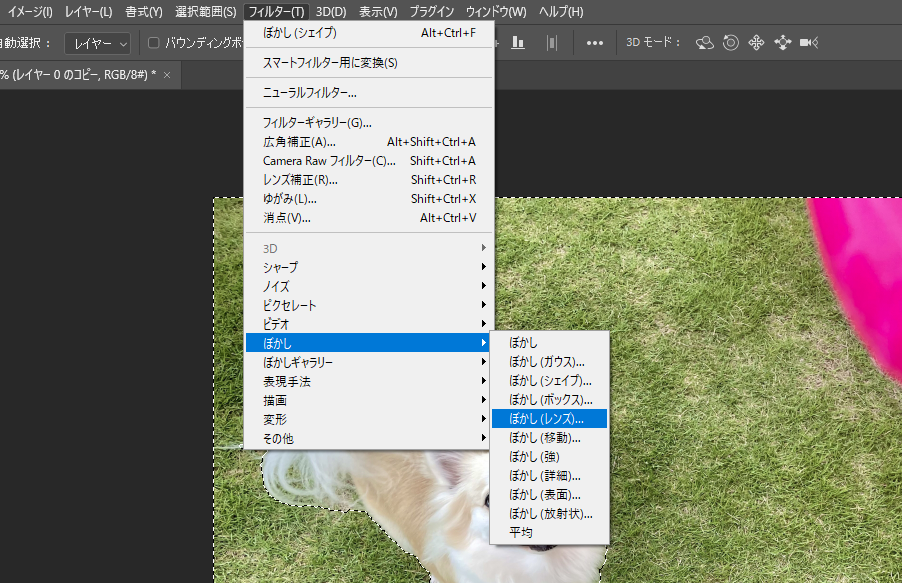
メニューバーの「フィルター」→「ぼかし」→「ぼかし(レンズ)」を選択
先ほどと違い、ぼかし(レンズ)を使用しますので選択間違いにご注意ください。

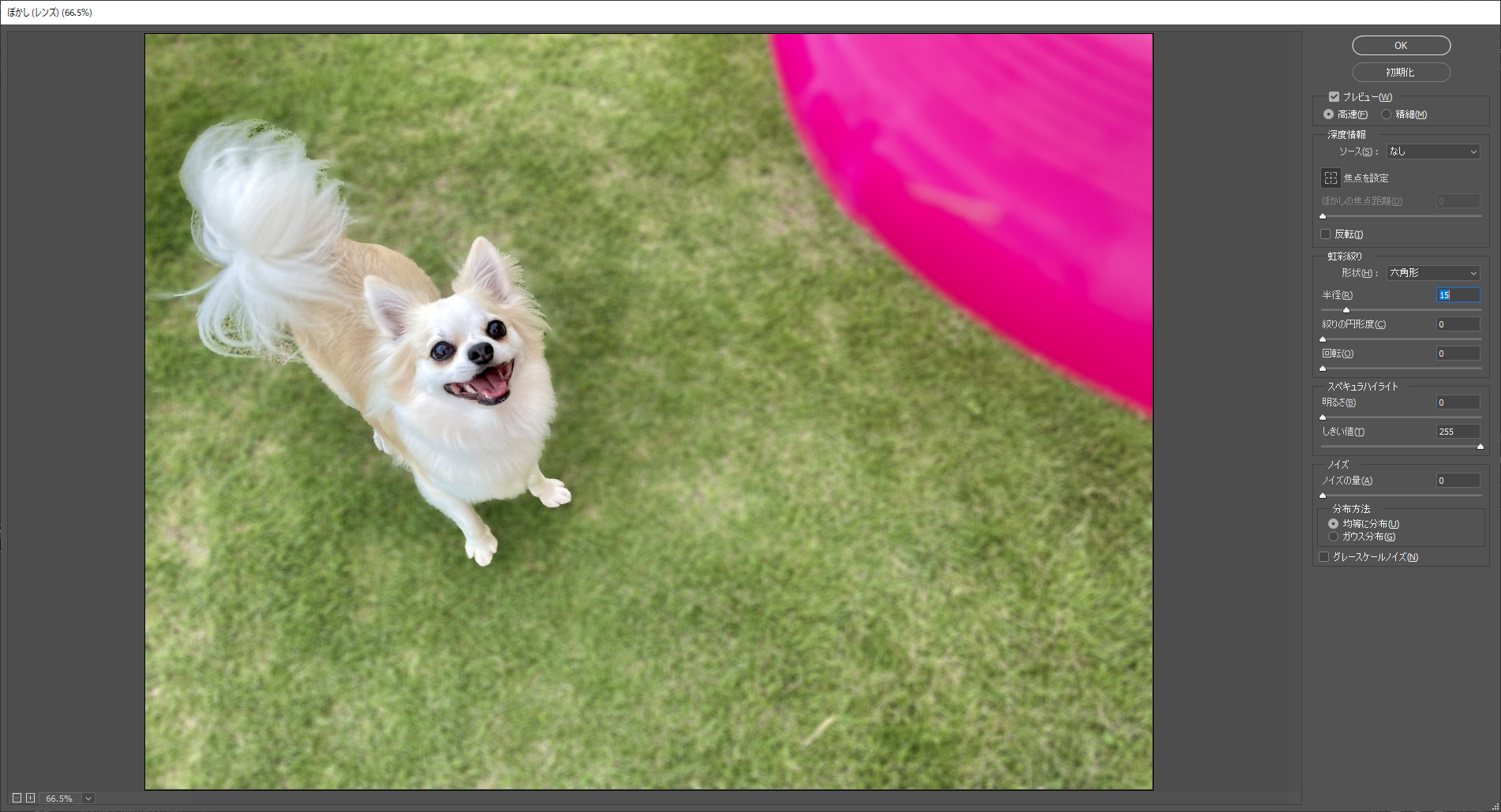
今回も半径の値を設定し、ぼかし具合を決めていきます。
「15px」にしてみました。
5.完成!!

背景にぼかしをかけることができました!
一部をぼかす時より、選択範囲の作成がやや複雑ですが、こちらも比較的簡単にぼかすことができたのではないでしょうか??
最後に
写真の一部、背景をぼかす方法をご紹介させていただきました。
ぼかしフィルタには、今回ご紹介させていただいた2つ以外にも色々ありますので、是非お試しください!
ではでは、またお会いしましょう!